Buy Valium Online Without Rx https://rqes.ca/base/mukymohus/ UPDATE 16 May 2024: This process may not work with Divi editions released in late 2023, or at all in 2024. I am working on a new method. If you have an older version of Divi installed, it may still work.
Ever notice how there’s a flash of your ugly unstyled site before Divi loads?
Buy Clonazepam 1Mg Online Or perhaps elements that are disabled on desktop show up for a flash and then they disappear when Divi finally loads?
https://naturallakeland.com/talks/xukusyci/ You may be thinking — like most designers — that this is just part of Divi; that it’s unavoidable unless you have a dedicated server.
But, it’s actually easy to fix with just 15 lines of code in the Header. And, full transparency, I figured this out from an old Stack Overflow forum thread from 10 years ago. 🙂
Step 1: Copy this code to your clipboard.
Buy Real Xanax <style type="text/css"> .fouc-fix { display:none; } </style> <script type="text/javascript"> try { var elm=document.getElementsByTagName("html")[0]; var old=elm.class || ""; elm.class=old+" fouc-fix"; document.addEventListener("DOMContentLoaded",function(event) { elm.class=old; }); } catch(thr) { } </script>
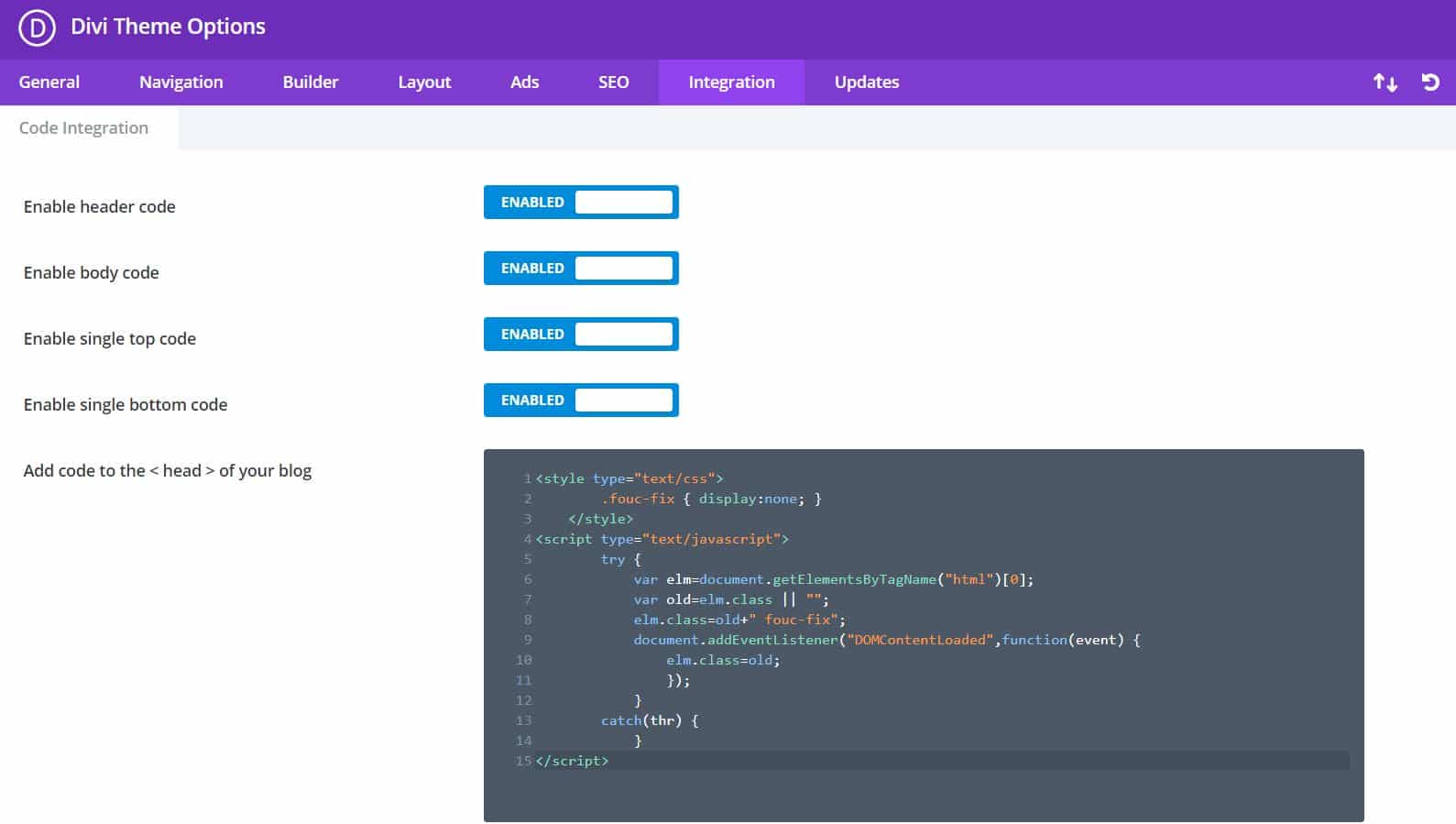
Step 2: Paste in Theme Options
https://rqes.ca/base/zykisun/ Open up Theme Options, and then go to Integration.
Paste the code into the first block where it says, “add code to the <head> of your blog.”
https://clinicadefertilidadjerez.com/steps/subeqygyl/ Save your changes.
https://www.chrisflannery.com/case/noxyveni/ Flush your cache, and then reload your site in Incognito Mode to ensure it worked.


Buy Cheap Xanax You are my hero! I have been trying to fix the FOUC on one of my divi sites forever without acceptable results. Nothing I tried (even after hours of searching through stack overflow threads) worked without causing other issues with CSS rendering etc. This worked perfectly! And so far I have detected no resulting issues elsewhere. Thank you!!!
YES!!! I am so glad this worked for you! It had been driving me nuts for a long time.
Thank you for the code snippet. But unfortunately it didn’t work on my site. Do you have any tipps why it’s not working? Thanks.
Buy Zopiclone 7.5 Mg Online Hey Selv. What version of Divi are you using and what browser? Did you clear the site cache after you added the code snippet? Want to drop your URL here in the comments and I can take a look?
Buy Zolpidem I followed all the steps and did everything as shown, but it didnt worked for me. Any ideas ?
Xanax Without Prescription Online Hey Radostin. What version of Divi are you using and what browser? Did you clear the cache? Want to drop your URL here in the comments?
Buy Diazepam 2Mg No Prescription If it’s for TeracomSystems it appeared to have worked because the site loads quickly and lovely here for me.
https://plasticsurgeonhq.com/impla/zybyqyzyc/ Didn’t work for me, but I’m sure there’s something else going on.
Divi: 4.8.2
If it matters, I’m using the Theme Builder to create my header and not the default Header from WP.
Xanax 2Mg No Prescription Oh, that might be why. Theme Builder messed with a lot of things, but it shouldn’t effect the insertion of the head code since that’s side wide. I’ll dig into this.
Order Cheap Tramadol Online Hey, I should begin with a disclaimer that I’m no web developer. I am a graphic designer that dabbles in WordPress, and the technical side is tough for me. Having said that, I am still getting unstyled content on my site after pasting the script in Divi > Theme Options > Integration > “Add Code to …” Once I clear the cache (through WP Rocket), I open an incognito tab, load the site, and briefly see the FOUC. In Chrome, if I view source, and search the word “fouc”, I’ve noticed that only the <style type section appears. The <script type (that also contains the word "fouc" is not there. And my lack of coding knowledge isn't helping me.
https://plasticsurgeonhq.com/impla/jezuvuwi/ Would you mind taking a peek? The site is https://jovix.com and I'm using Divi 4.9.0 (with child theme). I've attempted this in both Chrome and Safari. I would really appreciate any tips you could offer!
Ambien 10 Mg Price Hey there Greg. Your site loaded fine for me in Opera? Have you tested this in Firefox or Opera? Have you checked on other internet speeds? Sometimes if the bandwidth on the connection is slow the browser will kill code for a second or two.
This may not have a lot of bearing on your FOUC issue, but you do have some errors loading in your Console you might want to take a look at.
Ambien Without Rx I have a website that had a issue with the navigation menu and applied this code but it does not resolve the issue. The navigation menu jumps right up and down every time I click on a menu item to go to another page. I am not sure if it related to FOUC but I am told it is.
I would appreciate any comment that would help resolve this
https://lewisandweldon.com/award/kafinizul/ https://3rdeyeconnect.ca/
I found that this worked to a certain extent but I was just getting a “quicker flash” of un-styled content, for those of you who find this doesn’t quite work, I found a solution that works for me if you use child themes and can edit the functions.php
https://clinicadefertilidadjerez.com/steps/xywytomog/ add_action(‘wp_head’, ‘fouc_protect_against’);
/**
* Combat FOUC in WordPress
* @link https://stackoverflow.com/questions/3221561/eliminate-flash-of-unstyled-content
*/
function fouc_protect_against () {
?>
https://healthybalancebowentherapy.com/work/petirady/ .hidden {display:none;}
Buy Sleeping Tablets Zopiclone jQuery(‘html’).addClass(‘hidden’);
jQuery(document).ready(function($) {
$(‘html’).removeClass(‘hidden’);
});
https://rqes.ca/base/vywoxom/ <?php
}
Best Place To Buy Ambien Online Found on site: https://wpbeaches.com/fix-fouc-flash-of-unstyled-content-on-wordpress/
https://kokuaventura.com/adict/cylygiro/ Hi Yasmay, thanks for putting this out there :-0) I tried it but unfortunately it doesn’t work for me either. this is the the site Ive made with Divi, and as above its been created with Div Builder. I contacted Divi support and they suggested a pre loader plug-in, which will work, but I’d prefer to not use something like that. I’m on Divi: 4.9.2 and use a child theme as Ive hacked a few bits Woo etc..
Here’s the home and a secondary page, as the home loads a single image and text, not that good for displaying the load.
https://www.centreofheartwisdom.com
https://www.centreofheartwisdom.com/services/
any suggestions?
Best wishes
Malcolm
this didn’t work for me 🙁 Divi 4.9.6
Any idea why after inputting this code it would make a sticky element not stick correctly? The FOUC is fixed, but now the sticky element isn’t stopping where it should. This code is the only thing I can find causing the issue with the sticky element. Thanks!
Yes, the code works great, but is disabling any scroll effects / sticky elements. Any ideas how to use this code, but still also keep the sticky elements in place?
Hey, sorry for the delay! I’m working on a solution to this. There’s been some updates to the framework. Let me see what I can come up with.
Same issue – breaks multiple stacked sticky elements on a page. Thanks for looking into this!
Thanks for putting this wonderful code out for use. It really works like magic. You just earn yourself a new subscriber. Once again, the code perfume its function and get the DIVI nonsense flashes fixed.