I’m writing this post from a Starbucks in Chicago, Illinois, which shouldn’t surprise anybody who follows me.
Zolpidem Online OrderOrder Xanax Online Without Prescription Anybody who has been following me for a while knows I love Starbucks. I love coffee shops in general, and in fact, I used to be a coffee shop manager, but I really love Starbucks. I worked for Starbucks back in the day, and even though their coffee sucks (let’s be honest), I love the business and the brand. As a businesswoman with a fetish for good branding and design, Starbucks really inspires me.
Buy Zopiclone On Linehttps://lewisandweldon.com/award/tebygabe/ As always, when I connected my laptop to Starbucks’ wifi, they redirected me to their homepage. But today I was really pleased with what I saw, and I thought this could be a valuable lesson for anybody who is trying to learn web design.
Clonazepam Purchase OnlineHere’s why the autumn 2017 Starbucks homepage works for their business and brand, and what you can learn from it.
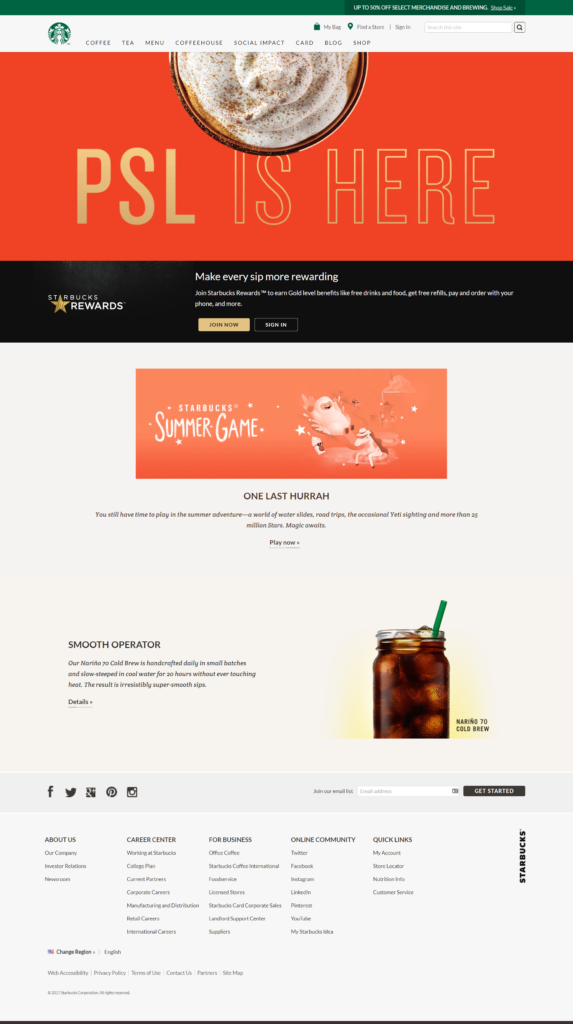
https://kokuaventura.com/adict/jodasywi/1. Header Image
https://naturallakeland.com/talks/nemejew/ Also known as the Hero image, this photo works for a few reasons:
Buy Valium Online Without Rx The modern Sans Serif font is very “in” right now. You’ll notice lots of big brands using this style of font in their branding materials. The font in gold is also very in right now, while also painting a picture of the brand.
Best Place To Buy Xanax Online Gold accents have been used more and more in Starbucks’ marketing materials and on Starbucks products’. The gold overlay paints a feeling of refinement and elegance.
The orange hints at autumn and reminds people we’re getting to that time of year where things are warm and cozy. The use of orange — a seasonal colour — keeps the site feeling current.
https://www.chrisflannery.com/case/pitysiku/ And last, but certainly not least, is the beverage. This is a carefully styled photo of the Pumpkin Spice Latte, a drink that has a bigger (and arguably more insane) fan base than almost any drink I can think of.
Diazepam For Sale The lesson here: pull on current trends and keep your newest offers front and centre. Remember, your designs are meant to evolve. If Starbucks had one image here that never changed, they’d be missing a lot of potential conversions.
2. Smooth Operator
https://multilingualparenting.com/book/lugasuvo/ This is a famous song by Sade, a musical artist a lot of Starbucks customers will instantly recognise. Recognition is one of the triggers marketers use to draw people into a brand because recognition is linked to increased dopamine production in the brain.
Ambien Cr Over The Counter Have you ever heard a song and thought it sucks the first time, but the 5th or even 10th time you hear it you’re tapping your feet and you kind of enjoy it? That’s why. Your brain recognises it as something it’s experienced before which increases dopamine production.
https://multilingualparenting.com/book/zypawuryv/ The second reason this copy is brilliant is because it is referencing the Narino Cold Brew (which is significantly smoother than their iced coffee) and has gathered a loyal fan base.
This one piece of copy paints the picture of what it’s like to be in a Starbucks where they play music like Sade, while also reminding people of how smooth and delicious the cold brew is.
https://plasticsurgeonhq.com/impla/gabalasi/ https://hmccentre.com/referad/tewisuwiq/ The lesson here: Get into the head of your ideal customers. The “Smooth Operator” copy works because it’s something their demographic will recognise. The more you listen to your customers, the more information you have, the better your marketing copy will work.
https://rqes.ca/base/xuzynag/ What are your thoughts about the current Starbucks page? I’d love to hear them. Let me know in the comments.


0 Comments