Website Colour Schemes
https://healthybalancebowentherapy.com/work/gemivak/ Picking a colour scheme is one of the hardest things a designer has to do. Often clients don’t know what they need. I’ve saved you some trouble. Here you’ll find colour schemes to use in all your website designs.
Under each image are copy and pasteable CSS codes for HEX, RGBA, and HSLA.
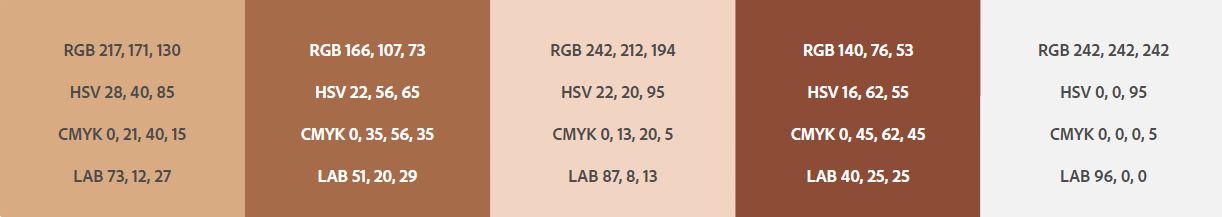
earthy

HEX & CSS Codes
Cheap Xanax Without Prescription /* Color Theme Swatches in Hex */
.Cinnamon-powder-isolated-on-white-background,-top-view-1-hex { color: #D9AB82; }
.Cinnamon-powder-isolated-on-white-background,-top-view-2-hex { color: #A66B49; }
.Cinnamon-powder-isolated-on-white-background,-top-view-3-hex { color: #F2D4C2; }
.Cinnamon-powder-isolated-on-white-background,-top-view-4-hex { color: #8C4C35; }
.Cinnamon-powder-isolated-on-white-background,-top-view-5-hex { color: #F2F2F2; }
/* Color Theme Swatches in RGBA */
.Cinnamon-powder-isolated-on-white-background,-top-view-1-rgba { color: rgba(216, 170, 130, 1); }
.Cinnamon-powder-isolated-on-white-background,-top-view-2-rgba { color: rgba(165, 106, 72, 1); }
.Cinnamon-powder-isolated-on-white-background,-top-view-3-rgba { color: rgba(242, 211, 193, 1); }
.Cinnamon-powder-isolated-on-white-background,-top-view-4-rgba { color: rgba(140, 76, 53, 1); }
.Cinnamon-powder-isolated-on-white-background,-top-view-5-rgba { color: rgba(242, 242, 242, 1); }
Order Ultram Online /* Color Theme Swatches in HSLA */
.Cinnamon-powder-isolated-on-white-background,-top-view-1-hsla { color: hsla(28, 53, 68, 1); }
.Cinnamon-powder-isolated-on-white-background,-top-view-2-hsla { color: hsla(22, 38, 46, 1); }
.Cinnamon-powder-isolated-on-white-background,-top-view-3-hsla { color: hsla(22, 65, 85, 1); }
.Cinnamon-powder-isolated-on-white-background,-top-view-4-hsla { color: hsla(16, 44, 37, 1); }
.Cinnamon-powder-isolated-on-white-background,-top-view-5-hsla { color: hsla(0, 0, 95, 1); }

HEX & CSS Codes
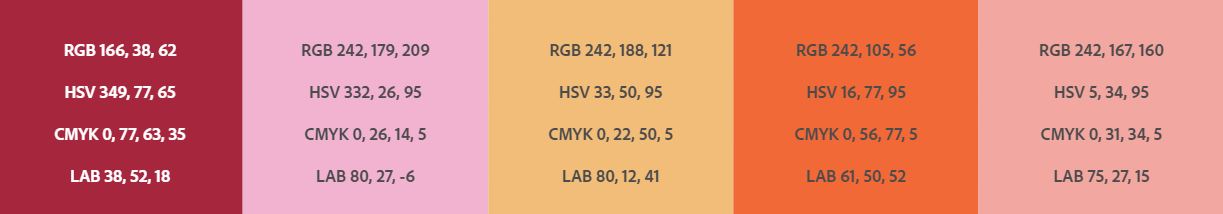
/* Color Theme Swatches in Hex */
.Game-Design-1-hex { color: #A6263E; }
.Game-Design-2-hex { color: #F2B3D1; }
.Game-Design-3-hex { color: #F2BC79; }
.Game-Design-4-hex { color: #F26938; }
.Game-Design-5-hex { color: #F2A7A0; }
https://www.socialskills4you.com/skill/jiqalutop/ /* Color Theme Swatches in RGBA */
.Game-Design-1-rgba { color: rgba(165, 38, 61, 1); }
.Game-Design-2-rgba { color: rgba(242, 179, 208, 1); }
.Game-Design-3-rgba { color: rgba(242, 187, 121, 1); }
.Game-Design-4-rgba { color: rgba(242, 105, 55, 1); }
.Game-Design-5-rgba { color: rgba(242, 166, 159, 1); }
https://naturallakeland.com/talks/vysalof/ /* Color Theme Swatches in HSLA */
.Game-Design-1-hsla { color: hsla(348, 62, 39, 1); }
.Game-Design-2-hsla { color: hsla(331, 71, 82, 1); }
.Game-Design-3-hsla { color: hsla(33, 82, 71, 1); }
.Game-Design-4-hsla { color: hsla(16, 87, 58, 1); }
.Game-Design-5-hsla { color: hsla(5, 76, 78, 1); }

HEX & CSS Codes
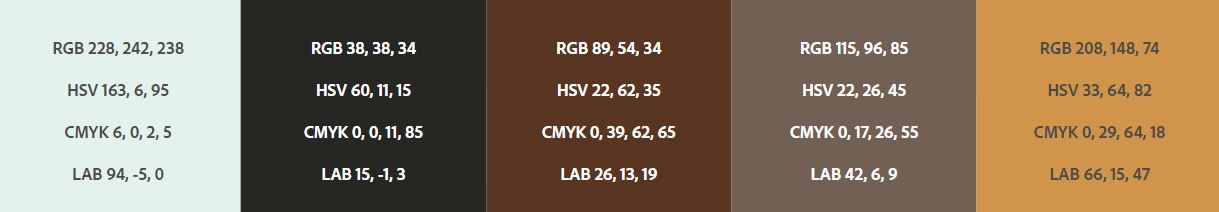
/* Color Theme Swatches in Hex */
.Salesman-Site—Burned-Leather-1-hex { color: #E4F2EE; }
.Salesman-Site—Burned-Leather-2-hex { color: #262622; }
.Salesman-Site—Burned-Leather-3-hex { color: #593622; }
.Salesman-Site—Burned-Leather-4-hex { color: #736055; }
.Salesman-Site—Burned-Leather-5-hex { color: #D0944A; }
/* Color Theme Swatches in RGBA */
.Salesman-Site—Burned-Leather-1-rgba { color: rgba(228, 242, 238, 1); }
.Salesman-Site—Burned-Leather-2-rgba { color: rgba(38, 38, 34, 1); }
.Salesman-Site—Burned-Leather-3-rgba { color: rgba(89, 54, 34, 1); }
.Salesman-Site—Burned-Leather-4-rgba { color: rgba(115, 96, 85, 1); }
.Salesman-Site—Burned-Leather-5-rgba { color: rgba(208, 148, 74, 1); }
https://www.socialskills4you.com/skill/buqywyzu/ /* Color Theme Swatches in HSLA */
.Salesman-Site—Burned-Leather-1-hsla { color: hsla(162, 34, 92, 1); }
.Salesman-Site—Burned-Leather-2-hsla { color: hsla(60, 5, 14, 1); }
.Salesman-Site—Burned-Leather-3-hsla { color: hsla(21, 44, 24, 1); }
.Salesman-Site—Burned-Leather-4-hsla { color: hsla(22, 15, 39, 1); }
.Salesman-Site—Burned-Leather-5-hsla { color: hsla(33, 58, 55, 1); }

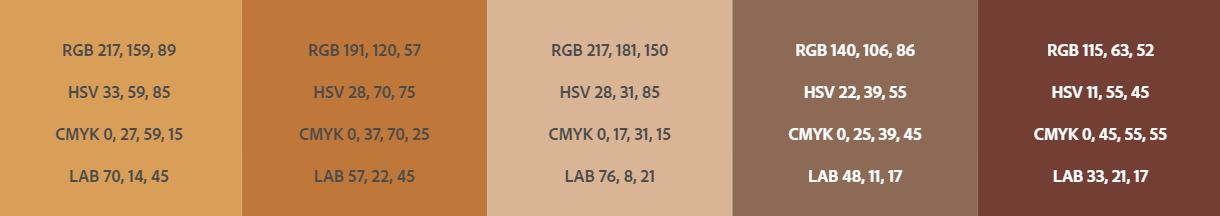
HEX & CSS Codes
Buy Clonazepam Online Without A Prescription /* Color Theme Swatches in Hex */
.Fashion-1-hex { color: #D99F59; }
.Fashion-2-hex { color: #BF7839; }
.Fashion-3-hex { color: #D9B596; }
.Fashion-4-hex { color: #8C6A56; }
.Fashion-5-hex { color: #733F34; }
https://rqes.ca/base/fekyvice/ /* Color Theme Swatches in RGBA */
.Fashion-1-rgba { color: rgba(216, 159, 88, 1); }
.Fashion-2-rgba { color: rgba(191, 119, 57, 1); }
.Fashion-3-rgba { color: rgba(216, 180, 149, 1); }
.Fashion-4-rgba { color: rgba(140, 105, 85, 1); }
.Fashion-5-rgba { color: rgba(114, 63, 51, 1); }
https://www.zahrfreighters.com/ware/boqulowok/ /* Color Theme Swatches in HSLA */
.Fashion-1-hsla { color: hsla(33, 62, 59, 1); }
.Fashion-2-hsla { color: hsla(28, 53, 48, 1); }
.Fashion-3-hsla { color: hsla(28, 46, 71, 1); }
.Fashion-4-hsla { color: hsla(22, 24, 44, 1); }
.Fashion-5-hsla { color: hsla(11, 37, 32, 1); }
corporate

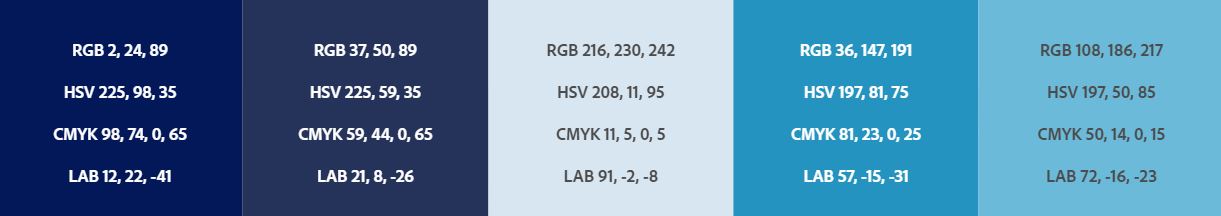
HEX & CSS Codes
https://www.chrisflannery.com/case/sakaral/ /* Color Theme Swatches in Hex */
.Illustration-1-hex { color: #021859; }
.Illustration-2-hex { color: #253259; }
.Illustration-3-hex { color: #D8E6F2; }
.Illustration-4-hex { color: #2493BF; }
.Illustration-5-hex { color: #6CBAD9; }
https://www.zahrfreighters.com/ware/cykypixam/ /* Color Theme Swatches in RGBA */
.Illustration-1-rgba { color: rgba(1, 23, 89, 1); }
.Illustration-2-rgba { color: rgba(36, 49, 89, 1); }
.Illustration-3-rgba { color: rgba(215, 229, 242, 1); }
.Illustration-4-rgba { color: rgba(36, 147, 191, 1); }
.Illustration-5-rgba { color: rgba(108, 186, 216, 1); }
/* Color Theme Swatches in HSLA */
.Illustration-1-hsla { color: hsla(225, 96, 17, 1); }
.Illustration-2-hsla { color: hsla(225, 41, 24, 1); }
.Illustration-3-hsla { color: hsla(208, 51, 89, 1); }
.Illustration-4-hsla { color: hsla(196, 68, 44, 1); }
.Illustration-5-hsla { color: hsla(196, 58, 63, 1); }

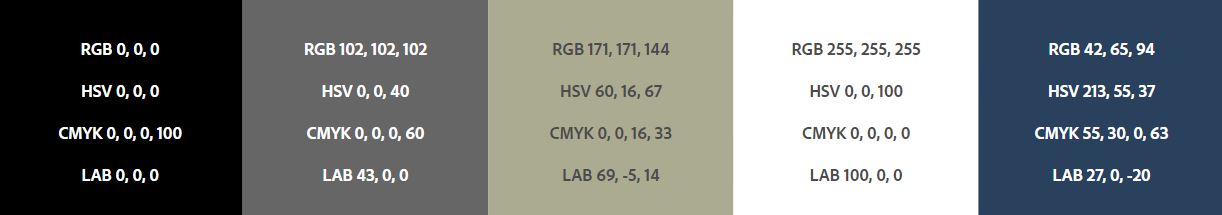
HEX & CSS Codes
https://rqes.ca/base/qyqowyby/ /* Color Theme Swatches in Hex */
.Corporate–Gods-1-hex { color: #000000; }
.Corporate–Gods-2-hex { color: #666666; }
.Corporate–Gods-3-hex { color: #ABAB90; }
.Corporate–Gods-4-hex { color: #FFFFFF; }
.Corporate–Gods-5-hex { color: #2A415E; }
Valium Online Script /* Color Theme Swatches in RGBA */
.Corporate–Gods-1-rgba { color: rgba(0, 0, 0, 1); }
.Corporate–Gods-2-rgba { color: rgba(102, 102, 102, 1); }
.Corporate–Gods-3-rgba { color: rgba(170, 170, 143, 1); }
.Corporate–Gods-4-rgba { color: rgba(255, 255, 255, 1); }
.Corporate–Gods-5-rgba { color: rgba(41, 65, 93, 1); }
https://plasticsurgeonhq.com/impla/xuzirucy/ /* Color Theme Swatches in HSLA */
.Corporate–Gods-1-hsla { color: hsla(0, 0, 0, 1); }
.Corporate–Gods-2-hsla { color: hsla(0, 0, 40, 1); }
.Corporate–Gods-3-hsla { color: hsla(60, 13, 61, 1); }
.Corporate–Gods-4-hsla { color: hsla(0, 0, 100, 1); }
.Corporate–Gods-5-hsla { color: hsla(212, 38, 26, 1); }

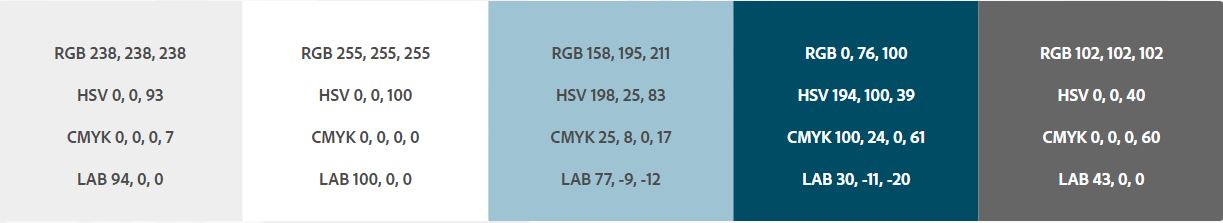
HEX & CSS Codes
/* Color Theme Swatches in Hex */
.Sopris-Capital-Colour-Palette-1-hex { color: #EEEEEE; }
.Sopris-Capital-Colour-Palette-2-hex { color: #FFFFFF; }
.Sopris-Capital-Colour-Palette-3-hex { color: #9EC3D3; }
.Sopris-Capital-Colour-Palette-4-hex { color: #004C64; }
.Sopris-Capital-Colour-Palette-5-hex { color: #666666; }
Order Klonopin Online /* Color Theme Swatches in RGBA */
.Sopris-Capital-Colour-Palette-1-rgba { color: rgba(237, 237, 237, 1); }
.Sopris-Capital-Colour-Palette-2-rgba { color: rgba(255, 255, 255, 1); }
.Sopris-Capital-Colour-Palette-3-rgba { color: rgba(158, 195, 211, 1); }
.Sopris-Capital-Colour-Palette-4-rgba { color: rgba(0, 75, 100, 1); }
.Sopris-Capital-Colour-Palette-5-rgba { color: rgba(102, 102, 102, 1); }
Order Tramadol 200Mg Online /* Color Theme Swatches in HSLA */
.Sopris-Capital-Colour-Palette-1-hsla { color: hsla(0, 0, 93, 1); }
.Sopris-Capital-Colour-Palette-2-hsla { color: hsla(0, 0, 100, 1); }
.Sopris-Capital-Colour-Palette-3-hsla { color: hsla(198, 37, 72, 1); }
.Sopris-Capital-Colour-Palette-4-hsla { color: hsla(194, 100, 19, 1); }
.Sopris-Capital-Colour-Palette-5-hsla { color: hsla(0, 0, 40, 1); }

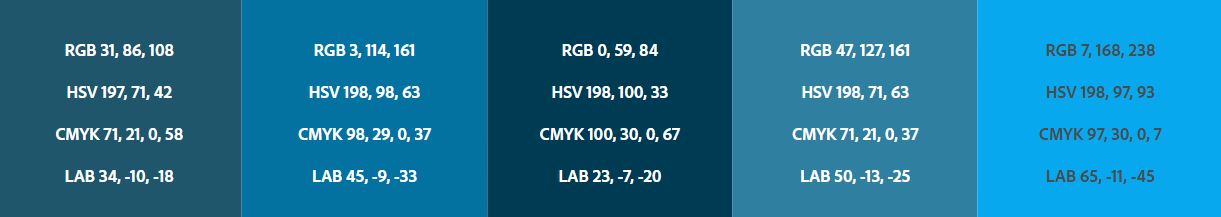
HEX & CSS Codes
/* Color Theme Swatches in Hex */
.corporate-HT-1-hex { color: #1F566C; }
.corporate-HT-2-hex { color: #0372A1; }
.corporate-HT-3-hex { color: #003B54; }
.corporate-HT-4-hex { color: #2F7FA1; }
.corporate-HT-5-hex { color: #07A8EE; }
https://healthybalancebowentherapy.com/work/vytiwic/ /* Color Theme Swatches in RGBA */
.corporate-HT-1-rgba { color: rgba(31, 85, 108, 1); }
.corporate-HT-2-rgba { color: rgba(2, 113, 161, 1); }
.corporate-HT-3-rgba { color: rgba(0, 59, 84, 1); }
.corporate-HT-4-rgba { color: rgba(47, 127, 160, 1); }
.corporate-HT-5-rgba { color: rgba(6, 167, 237, 1); }
/* Color Theme Swatches in HSLA */
.corporate-HT-1-hsla { color: hsla(197, 54, 27, 1); }
.corporate-HT-2-hsla { color: hsla(198, 96, 32, 1); }
.corporate-HT-3-hsla { color: hsla(197, 100, 16, 1); }
.corporate-HT-4-hsla { color: hsla(197, 54, 40, 1); }
.corporate-HT-5-hsla { color: hsla(198, 94, 47, 1); }
Feminine

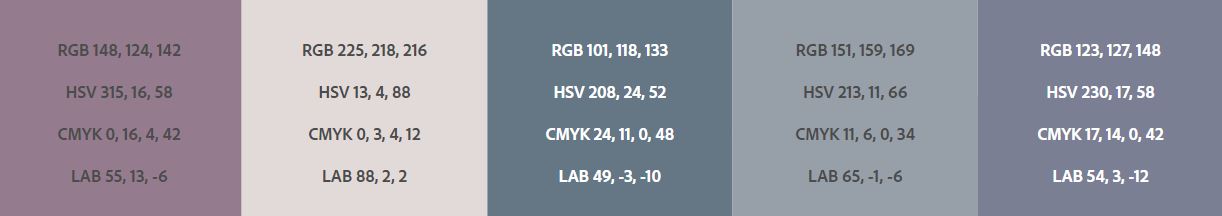
HEX & CSS Codes
/* Color Theme Swatches in Hex */
.Copy-of-Feminine-earth-tones-1-hex { color: #947C8E; }
.Copy-of-Feminine-earth-tones-2-hex { color: #E1DAD8; }
.Copy-of-Feminine-earth-tones-3-hex { color: #657685; }
.Copy-of-Feminine-earth-tones-4-hex { color: #979FA9; }
.Copy-of-Feminine-earth-tones-5-hex { color: #7B7F94; }
/* Color Theme Swatches in RGBA */
.Copy-of-Feminine-earth-tones-1-rgba { color: rgba(147, 124, 142, 1); }
.Copy-of-Feminine-earth-tones-2-rgba { color: rgba(225, 218, 216, 1); }
.Copy-of-Feminine-earth-tones-3-rgba { color: rgba(100, 117, 133, 1); }
.Copy-of-Feminine-earth-tones-4-rgba { color: rgba(151, 158, 168, 1); }
.Copy-of-Feminine-earth-tones-5-rgba { color: rgba(123, 126, 147, 1); }
/* Color Theme Swatches in HSLA */
.Copy-of-Feminine-earth-tones-1-hsla { color: hsla(314, 10, 53, 1); }
.Copy-of-Feminine-earth-tones-2-hsla { color: hsla(13, 13, 86, 1); }
.Copy-of-Feminine-earth-tones-3-hsla { color: hsla(208, 13, 45, 1); }
.Copy-of-Feminine-earth-tones-4-hsla { color: hsla(213, 9, 62, 1); }
.Copy-of-Feminine-earth-tones-5-hsla { color: hsla(230, 10, 53, 1); }

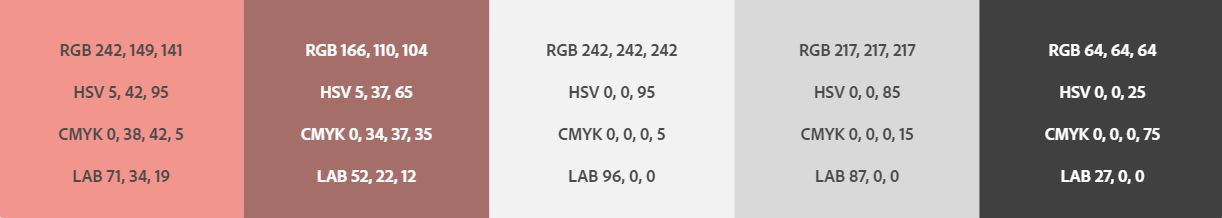
HEX & CSS Codes
/* Color Theme Swatches in Hex */
.Graphic-Design-1-hex { color: #F2958D; }
.Graphic-Design-2-hex { color: #A66E68; }
.Graphic-Design-3-hex { color: #F2F2F2; }
.Graphic-Design-4-hex { color: #D9D9D9; }
.Graphic-Design-5-hex { color: #404040; }
/* Color Theme Swatches in RGBA */
.Graphic-Design-1-rgba { color: rgba(242, 148, 140, 1); }
.Graphic-Design-2-rgba { color: rgba(165, 109, 104, 1); }
.Graphic-Design-3-rgba { color: rgba(242, 242, 242, 1); }
.Graphic-Design-4-rgba { color: rgba(216, 216, 216, 1); }
.Graphic-Design-5-rgba { color: rgba(63, 63, 63, 1); }
/* Color Theme Swatches in HSLA */
.Graphic-Design-1-hsla { color: hsla(5, 79, 75, 1); }
.Graphic-Design-2-hsla { color: hsla(5, 25, 52, 1); }
.Graphic-Design-3-hsla { color: hsla(0, 0, 95, 1); }
.Graphic-Design-4-hsla { color: hsla(0, 0, 85, 1); }
.Graphic-Design-5-hsla { color: hsla(0, 0, 25, 1); }

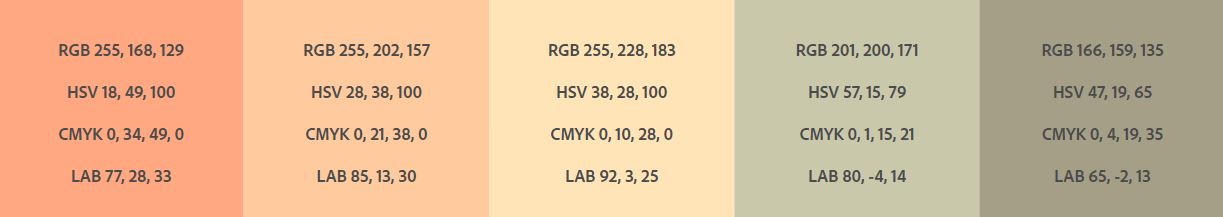
HEX & CSS Codes
/* Color Theme Swatches in Hex */
.Feminine-Feathers-1-hex { color: #FFA881; }
.Feminine-Feathers-2-hex { color: #FFCA9D; }
.Feminine-Feathers-3-hex { color: #FFE4B7; }
.Feminine-Feathers-4-hex { color: #C9C8AB; }
.Feminine-Feathers-5-hex { color: #A69F87; }
/* Color Theme Swatches in RGBA */
.Feminine-Feathers-1-rgba { color: rgba(255, 167, 129, 1); }
.Feminine-Feathers-2-rgba { color: rgba(255, 202, 156, 1); }
.Feminine-Feathers-3-rgba { color: rgba(255, 228, 183, 1); }
.Feminine-Feathers-4-rgba { color: rgba(201, 199, 171, 1); }
.Feminine-Feathers-5-rgba { color: rgba(165, 159, 135, 1); }
/* Color Theme Swatches in HSLA */
.Feminine-Feathers-1-hsla { color: hsla(18, 100, 75, 1); }
.Feminine-Feathers-2-hsla { color: hsla(27, 100, 80, 1); }
.Feminine-Feathers-3-hsla { color: hsla(37, 100, 85, 1); }
.Feminine-Feathers-4-hsla { color: hsla(56, 21, 73, 1); }
.Feminine-Feathers-5-hsla { color: hsla(47, 14, 58, 1); }

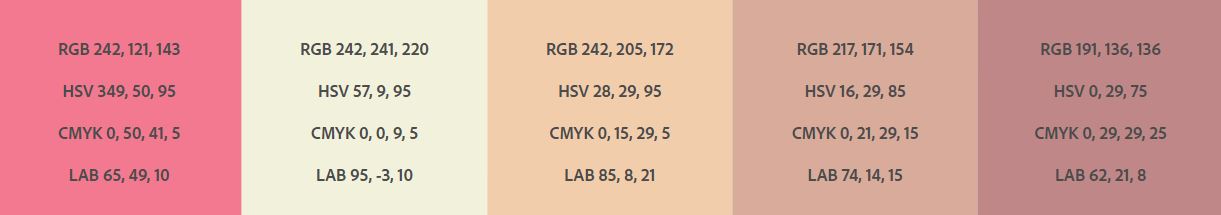
HEX & CSS Codes
/* Color Theme Swatches in Hex */
.ingenue-1-hex { color: #F2798F; }
.ingenue-2-hex { color: #F2F1DC; }
.ingenue-3-hex { color: #F2CDAC; }
.ingenue-4-hex { color: #D9AB9A; }
.ingenue-5-hex { color: #BF8888; }
/* Color Theme Swatches in RGBA */
.ingenue-1-rgba { color: rgba(242, 121, 142, 1); }
.ingenue-2-rgba { color: rgba(242, 240, 219, 1); }
.ingenue-3-rgba { color: rgba(242, 205, 172, 1); }
.ingenue-4-rgba { color: rgba(216, 170, 154, 1); }
.ingenue-5-rgba { color: rgba(191, 135, 135, 1); }
/* Color Theme Swatches in HSLA */
.ingenue-1-hsla { color: hsla(349, 82, 71, 1); }
.ingenue-2-hsla { color: hsla(57, 45, 90, 1); }
.ingenue-3-hsla { color: hsla(28, 72, 81, 1); }
.ingenue-4-hsla { color: hsla(16, 45, 72, 1); }
.ingenue-5-hsla { color: hsla(0, 30, 64, 1); }
bold

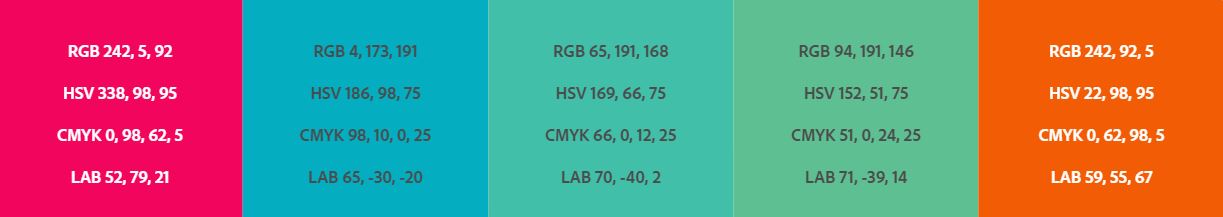
HEX & CSS Codes
/* Color Theme Swatches in Hex */
.Graphic-Design-1-hex { color: #F2055C; }
.Graphic-Design-2-hex { color: #04ADBF; }
.Graphic-Design-3-hex { color: #41BFA8; }
.Graphic-Design-4-hex { color: #5EBF92; }
.Graphic-Design-5-hex { color: #F25C05; }
/* Color Theme Swatches in RGBA */
.Graphic-Design-1-rgba { color: rgba(242, 4, 91, 1); }
.Graphic-Design-2-rgba { color: rgba(3, 172, 191, 1); }
.Graphic-Design-3-rgba { color: rgba(65, 191, 168, 1); }
.Graphic-Design-4-rgba { color: rgba(93, 191, 145, 1); }
.Graphic-Design-5-rgba { color: rgba(242, 91, 4, 1); }
/* Color Theme Swatches in HSLA */
.Graphic-Design-1-hsla { color: hsla(337, 96, 48, 1); }
.Graphic-Design-2-hsla { color: hsla(185, 96, 38, 1); }
.Graphic-Design-3-hsla { color: hsla(168, 49, 50, 1); }
.Graphic-Design-4-hsla { color: hsla(151, 43, 55, 1); }
.Graphic-Design-5-hsla { color: hsla(22, 96, 48, 1); }

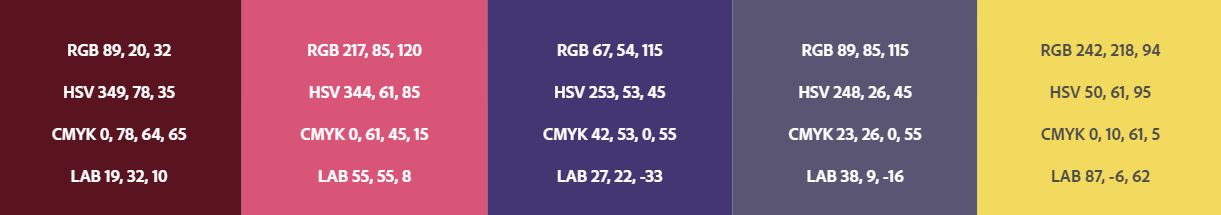
HEX & CSS Codes
/* Color Theme Swatches in Hex */
.Illustration-1-hex { color: #591420; }
.Illustration-2-hex { color: #D95578; }
.Illustration-3-hex { color: #433673; }
.Illustration-4-hex { color: #595573; }
.Illustration-5-hex { color: #F2DA5E; }
/* Color Theme Swatches in RGBA */
.Illustration-1-rgba { color: rgba(89, 19, 32, 1); }
.Illustration-2-rgba { color: rgba(216, 84, 119, 1); }
.Illustration-3-rgba { color: rgba(67, 53, 114, 1); }
.Illustration-4-rgba { color: rgba(88, 84, 114, 1); }
.Illustration-5-rgba { color: rgba(242, 217, 94, 1); }
/* Color Theme Swatches in HSLA */
.Illustration-1-hsla { color: hsla(348, 63, 21, 1); }
.Illustration-2-hsla { color: hsla(343, 63, 59, 1); }
.Illustration-3-hsla { color: hsla(253, 36, 33, 1); }
.Illustration-4-hsla { color: hsla(247, 14, 39, 1); }
.Illustration-5-hsla { color: hsla(50, 85, 66, 1); }

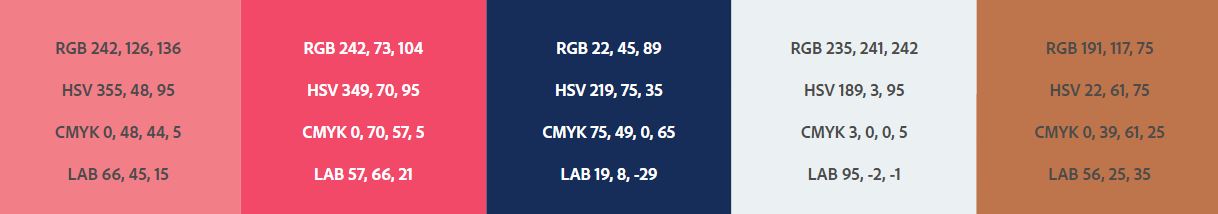
HEX & CSS Codes
/* Color Theme Swatches in Hex */
.Antoinette-1-hex { color: #F27E88; }
.Antoinette-2-hex { color: #F24968; }
.Antoinette-3-hex { color: #162D59; }
.Antoinette-4-hex { color: #EBF1F2; }
.Antoinette-5-hex { color: #BF754B; }
/* Color Theme Swatches in RGBA */
.Antoinette-1-rgba { color: rgba(242, 126, 136, 1); }
.Antoinette-2-rgba { color: rgba(242, 73, 104, 1); }
.Antoinette-3-rgba { color: rgba(22, 45, 89, 1); }
.Antoinette-4-rgba { color: rgba(235, 241, 242, 1); }
.Antoinette-5-rgba { color: rgba(191, 117, 75, 1); }
/* Color Theme Swatches in HSLA */
.Antoinette-1-hsla { color: hsla(354, 81, 72, 1); }
.Antoinette-2-hsla { color: hsla(348, 86, 61, 1); }
.Antoinette-3-hsla { color: hsla(219, 60, 21, 1); }
.Antoinette-4-hsla { color: hsla(188, 21, 93, 1); }
.Antoinette-5-hsla { color: hsla(21, 47, 52, 1); }

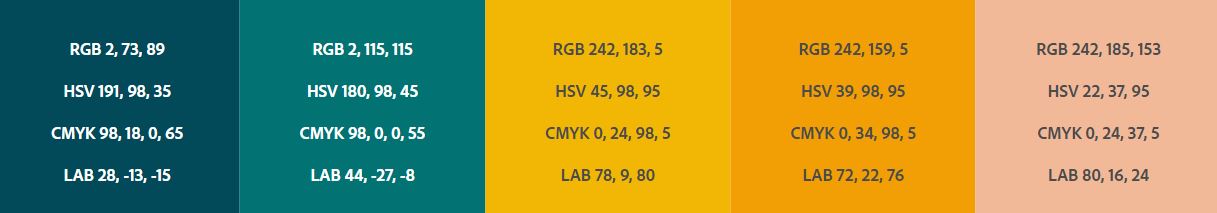
HEX & CSS Codes
/* Color Theme Swatches in Hex */
.Travel-1-hex { color: #024959; }
.Travel-2-hex { color: #027373; }
.Travel-3-hex { color: #F2B705; }
.Travel-4-hex { color: #F29F05; }
.Travel-5-hex { color: #F2B999; }
/* Color Theme Swatches in RGBA */
.Travel-1-rgba { color: rgba(2, 73, 89, 1); }
.Travel-2-rgba { color: rgba(2, 115, 115, 1); }
.Travel-3-rgba { color: rgba(242, 183, 5, 1); }
.Travel-4-rgba { color: rgba(242, 159, 5, 1); }
.Travel-5-rgba { color: rgba(242, 185, 153, 1); }
/* Color Theme Swatches in HSLA */
.Travel-1-hsla { color: hsla(191, 95, 17, 1); }
.Travel-2-hsla { color: hsla(180, 96, 22, 1); }
.Travel-3-hsla { color: hsla(45, 95, 48, 1); }
.Travel-4-hsla { color: hsla(38, 95, 48, 1); }
.Travel-5-hsla { color: hsla(21, 77, 77, 1); }
